Vercel’s Frontend Cloud changes the game with collaboration features that bring deployments directly into your workflow. It delivers user experience-focused tools that help concentrate on product excellence and iterate with unparalleled speed. Traditional methods often require screenshots or simulated experiences, necessitating complex staging pipelines and costing weeks of developer time. Larger teams can spend up to 30% more on development, testing, and staging environments.
On the other hand, Vercel automated this with seamless integration with GitHub, Azure DevOps, or a CI system of choice. Every committed change results in a live URL that allows isolated team collaboration environments. This allows for faster iteration with smaller changes and no cross-team dependencies, real-world testing across browsers, and ensuring your product delivers on the user experience.
Also Read: Vercel Adds an Extra Layer of Defense with New Web Application Firewall
Beyond automating CI/CD, the Vercel Toolbar offers tools to enhance collaboration and streamline development. Vercel announces several new additions:
- Accessibility tool
- Open Graph tool
- Interaction timing tool
- Toolbar in production extension
What is the significance of the news?
What’s important about the Vercel Toolbar is how it improves collaboration, accessibility, and performance. With this tool embedded in a workflow, teams can focus on user experience, iterate fast, and deliver flawless products.
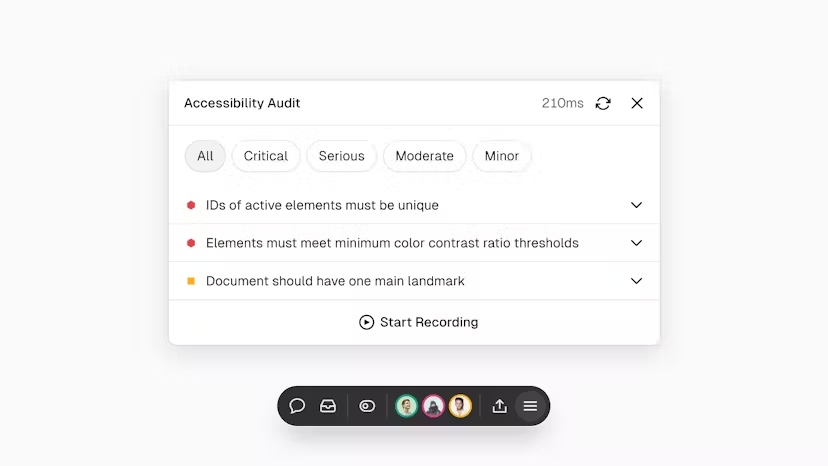
 Accessibility audits: Vercel simplifies making usability and accessibility compliant by automatically checking deployments against Web Content Accessibility Guidelines 2.1 Level A and AA rules. The tool flags the failing elements and reports on issues as users traverse the page.
Accessibility audits: Vercel simplifies making usability and accessibility compliant by automatically checking deployments against Web Content Accessibility Guidelines 2.1 Level A and AA rules. The tool flags the failing elements and reports on issues as users traverse the page.
Open Graph Previews: This tool enables developers to see how OG cards will appear on social media platforms X, Slack, Facebook, and LinkedIn. It also shows which metadata bits are missing for a full link preview.
Interaction timing tool: The Interaction to Next Paint (INP) allows for the measurement of website responsiveness. This tool watches user interactions, reporting their durations to ensure quick and smooth user interaction.
Toolbar in production: The new zero-config Chrome extension lets teams use the toolbar in production. It allows for quickly flagging issues, suggestions, or typos and provides additional insight into INP, layout shift, accessibility audits, and feature flag overrides. The toolbar only appears to team members and acts as an effective internal bug-reporting tool.
Also Read: Top IT, Cloud, Cybersecurity News Updates: Weekly Highlights
New additions in the Toolbar Toolkit
Comments: The Vercel Toolbar allows comments to be added directly to deployments. Users can add comments on different elements, such as pricing pages or documentation, and add screenshots with emojis to give more context about the comment. These comments can be converted into tickets in tracking systems such as Linear, Jira, GitHub, or Slack to ensure follow-through.
Content: For teams that use Vercel as the front end for their headless applications, the toolbar will give a quick link to view and edit your content in the CMS. If it can detect the editable content, a pencil icon will be shown, so you can go straight to the field in the CMS. Users can toggle Draft Mode to view changes before they are live, perfect for blog posts or updating landing pages.
Layout Shift: The toolbar detects and analyzes any layout shifts occurring on the pages, summarizing what’s causing them and which elements are involved. Users can replay and animate these shifts for clarity.
Quick Links: One can switch between preview and production branches or navigate between other deployments, teams, and projects.
FAQs
1. What is the Vercel Frontend Cloud?
The Vercel Frontend Cloud is a platform designed to streamline and enhance the development and deployment of web applications. It prioritizes user experience and allows for rapid iteration and collaboration by integrating deployments directly into your workflow.
2. How does Vercel automate the deployment process?
Vercel automates the deployment process by integrating with GitHub, Azure DevOps, and other CI systems. Every change committed results in a live URL, creating a standalone environment for easy collaboration and testing.
3. What is the purpose of the Open Graph tool?
The Open Graph tool generates previews of social media link cards for your web pages, ensuring that they appear correctly on platforms like X, Slack, Facebook, and LinkedIn. It also identifies any missing metadata required for complete link previews.
4. What features does the Toolbar in production extension offer?
The Toolbar in production extension allows teams to use the Vercel Toolbar on live sites. It includes tools for internal bug reporting, such as INP, layout shift analysis, accessibility audits, and feature flag overrides. This extension is visible only to team members.
[To share your insights with us as part of editorial or sponsored content, please write to sghosh@martechseries.com]